Content model y CMS, IED Forward
Diseño Content Model y CMS, IED Forward
Cliente: Grupo IED, Milán. (junio 2021 - Junio 2022)
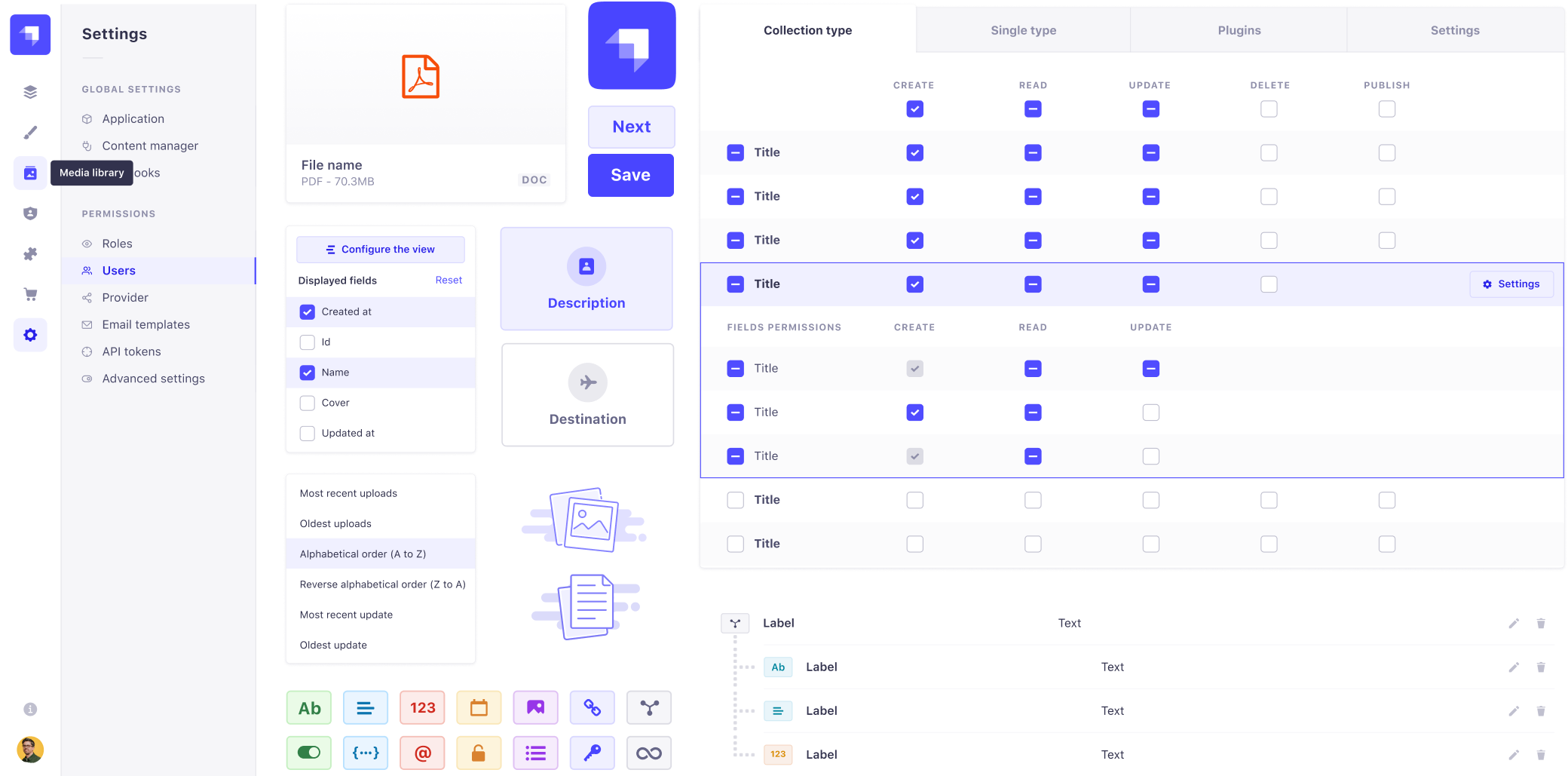
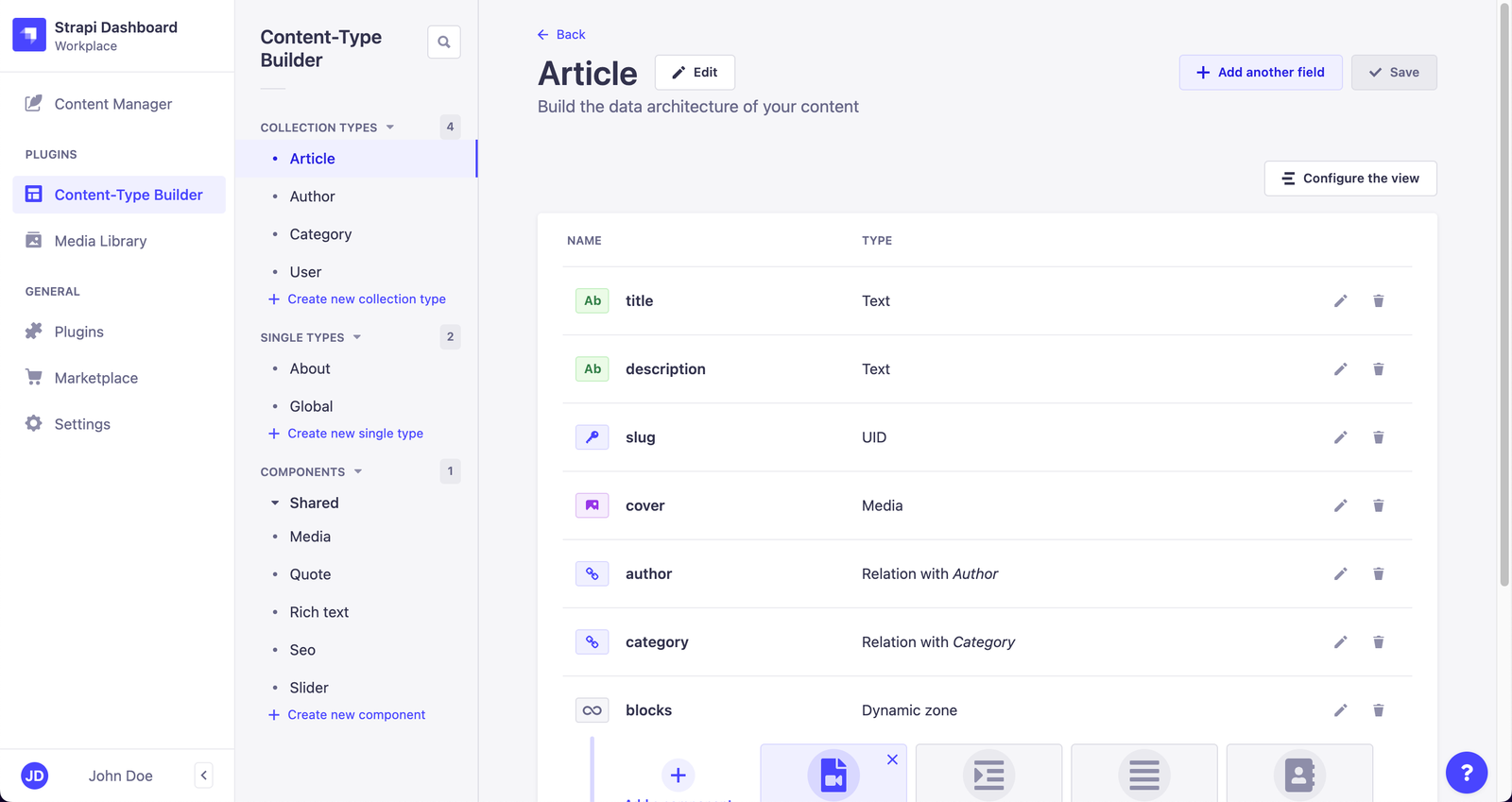
Diseño de la arquitectura de contenidos de todos los cursos, incluyendo unidades didácticas y material de marketing y creación de la estructura en el Headless CMS Strapi, para servirlos a los diferentes soportes:
- Contenidos de marketing: web, e-commerce, redes social, CRM
- Unidades didácticas de formación: LMS Moodle, epub, pdf, podcast
- Creación de los Learning Paths: Selección de diferentes contenidos para la creación de caminos de formación personalizados
El modelado de contenido ayuda a administrar el contenido separado de su presentación en cualquier medio. Esta habilidad es crucial en el nuevo mundo de la entrega de contenido omnicanal, donde es tan probable que tu contenido aparezca en una aplicación de voz o chatbot como en una aplicación móvil o sitio web.
1. ¿Qué es Content Model?
2. Creación de la estructura de contenidos
3. Crear ERD (Entity Relationship Diagram)
4. Crear el Object Model
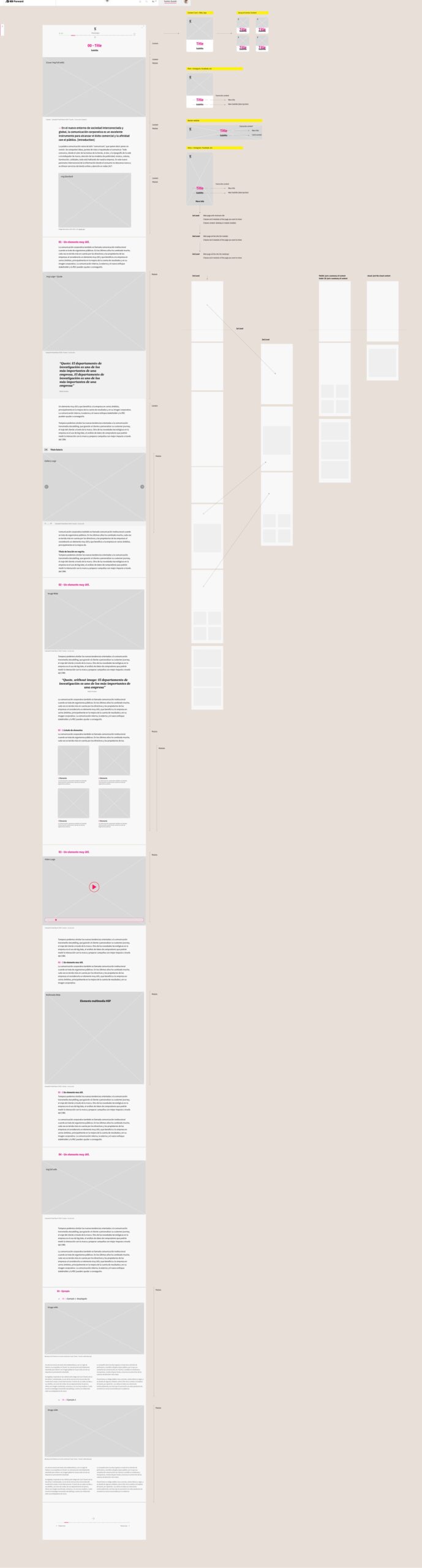
5. Visualizar el modelo de contenido en diferentes canales
¿Qué es el Content Model?
La completa separación entre contenido y visualización. Es el proceso de analizar un documento (web, página, artículo, curso…) y descomponerlo en una estructura de objetos que se pueden utilizar para volver a construir ese documento o usar como módulos en otro documento distinto.
El producto final de un Content Model bien diseñado debe ser un contenido en bruto, reutilizable y modular que además sea fácilmente manipulable y visualizable por cualquier canal, independientemente del diseño y su visualización.
¿Por qué hacer el "Content Model? Si construyes la base correctamente, la aplicación, en su caso, el contenido ILMS, podrá usarse y reutilizarse en iteraciones actuales y futuras de su sitio web. Construir un modelo de contenidos que sea independiente de su presentación de forma que se pueda visualizar en web, móvil, app, pdf, voz, etc., sin necesidad de crear el mismo contenido para cada uno de los diferentes medios.
Elementos
- Contenido
Es la combinación de textos, imágenes, videos, etc., que se muestra al usuario. - Layout
La posición, el orden en cómo mostramos el contenido en un determinado canal (website, móvil…) - Diseño
Es el look and feel, tipografías, colores, animaciones, etc. con la que se muestra el contenido en un contexto en particular. - Content Model
La arquitectura de contenidos, incluyendo los objetos, atributos y relaciones. - Content Type
Objetos que representan tu contenido, “curso”, “artículo”, “autor del curso”, etc. los content types pueden incluir campos u otros content types.
Elementos de un objeto
- Campo
Son informaciones contenidas dentro del tipo de contenido, por ejemplo, nombre, apellidos, etc. - Tipos de campo
Describe la información que contiene el campo, numérica, texto, fecha, etc. - Atributos
Los campos tienen atributos como la longitud de caracteres, obligatorio o no, y describen la funcionalidad del objeto. - Referencias
Links entre varios tipos de contenidos, por ejemplo el curso con su autor. - Entrada
Es el contenido que se encuentra dentro de un content type - Asset
Media, imágenes, videos, pdf, audio…
Contenidos
- Contenido estructurado
Información y objetos estructurados de forma que es autodescriptiva
(Ejemplo: un artículo, con titular, subtitular, etc.) - Content Governance
Una serie de reglas y guías que describen cómo se crea el contenido, tipo, cantidad de texto, tamaño de las imágenes, aprobación de contenidos, etc.
Objetivos
Objetivos a conseguir para nuestro proyecto eran crear un modelo de contenido escalable y mantenible que soportara la iteración actual del sitio web de IED, teniendo en cuenta futuras iteraciones e incluso futuros canales de entrega desconocidos. El otro objetivo principal era admitir una fuente única de verdad (SSoT) para que el contenido no se duplique.
- Los contenidos en un solo lugar
- Separación entre el contenido y la forma de mostrarlo
- Modular los contenidos, con los mismos objetos, para crear diferentes contenidos
- Mantenimiento y escalabilidad
- Omni-Channel
- Fácil integración con otros sistemas (wp, salesforce…)
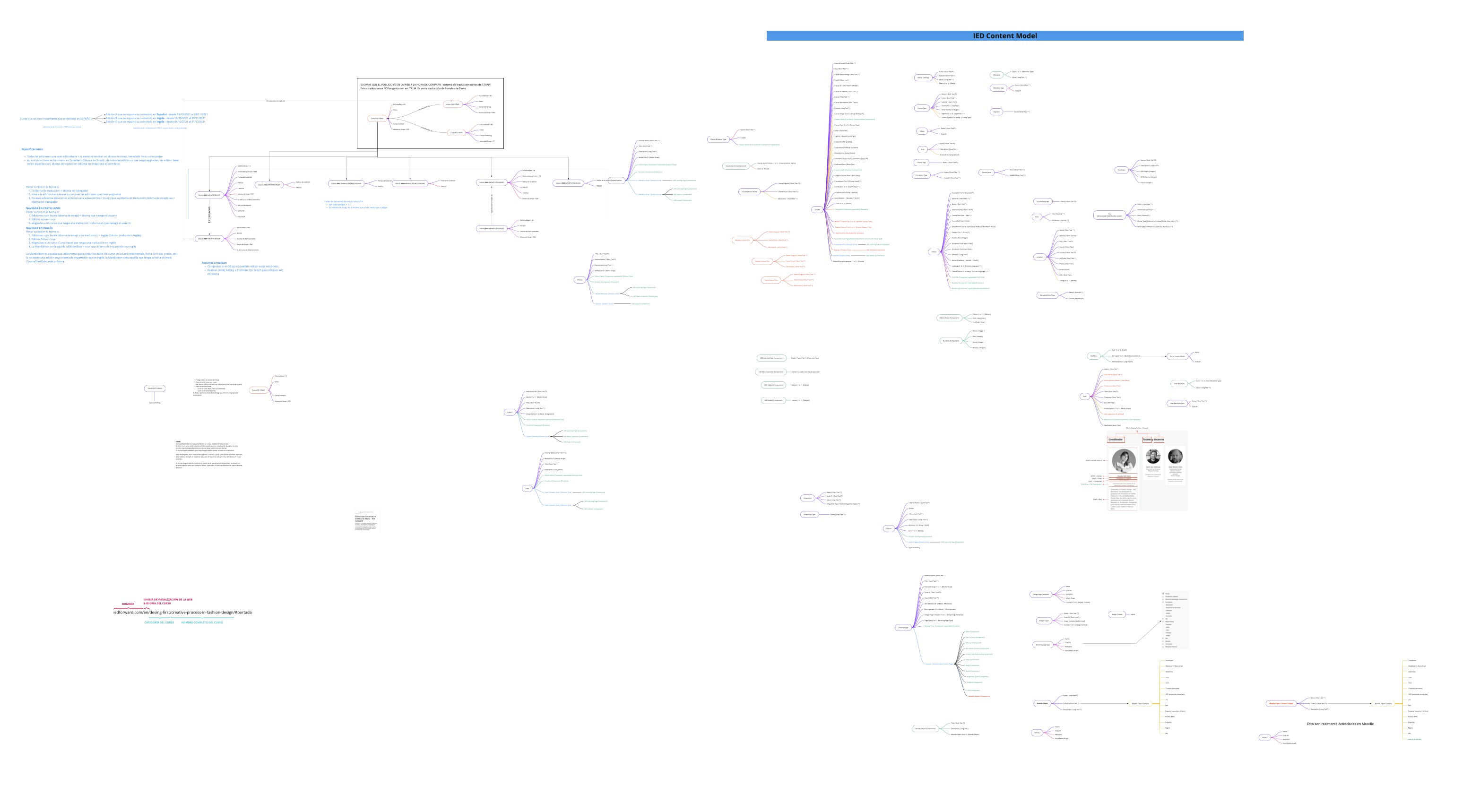
Proceso
¿Qué tareas se han realizado? En este proyecto, pudimos diseñar, documentar, construir y probar un modelo de contenido completo usando Strapi para asegurarnos de que cumpliera con los objetivos mencionados anteriormente:
- Seleccionamos un contenido a estructurar
- Dividimos el documento en el mínimo objeto posible (atomic design)
- Creamos un Entity Relationship Diagram (ERD)*
- Creamos el Content Model
- Creamos un documento y un diagrama con el modelo de contenidos
- Se pasa a los desarrolladores para la creación de la base de datos y los api’s
- Los editores ya puedes subir el contenido
- Se crea el “preview” del contenido
* ¿Qué es un modelo entidad relación?
Un diagrama entidad-relación, también conocido como modelo entidad relación o ERD, es un tipo de diagrama de flujo que ilustra cómo las "entidades", como personas, objetos o conceptos, se relacionan entre sí dentro de un sistema. Los diagramas ER se usan a menudo para diseñar o depurar bases de datos relacionales en los campos de ingeniería de software, sistemas de información empresarial, educación e investigación. También conocidos como los ERD o modelos ER, emplean un conjunto definido de símbolos, tales como rectángulos, diamantes, óvalos y líneas de conexión para representar la interconexión de entidades, relaciones y sus atributos. Son un reflejo de la estructura gramatical y emplean entidades como sustantivos y relaciones como verbos.
Características:
- Diseño del modelo de contenidos de los cursos
- Adaptación del modelo de contenidos a Headless CMS Strapi
- Diseño de Learning Paths
- Servir los contenidos en diferentes formatos según el medio
- Sincronización de los contenidos con las diferentes bases de datos
#
Dirección del proyecto · Diseñador de la arquitectura de contenidos
Tecnologías utilizadas:











Projectos